Github 블로그 만들기 with Hexo - 초기설정
목차
- Github 블로그 만들기
- Github 블로그를 고민하는 분들께
- Hexo를 선택한 이유
- Hexo 프로젝트 생성 + Tranquilpeak 적용
- category, tags 활성화 하기
- 사이드바 바꾸기
- cover 바꾸기
- font 바꾸기
- grunt
- 그 외 config
- 마치며
Github 블로그 만들기
최근에 제가 무슨 바람이 들었는진 모르겠지만 왠지 나만의 글쓰기 공간이 필요할것 같다는 생각이 들었습니다.
그래서 여러 글쓰기 플랫폼을 고려해보았는데요. 최종 후보는 아래처럼 두가지로 추려졌습니다.
- 티스토리
- Github Page
실제 얼마전부터 티스토리에 글을 쓰고 있습니다.
하지만 *.github.io 라는 도메인이 자꾸 눈앞에 아른거리더군요.
제가 개발자여서 그런지 Github 블로그만의 geek함을 도저히 떨쳐버릴수가 없었습니다.
게다가 한 1~2년전부터 정적 웹사이트 생성기로 블로그를 만드는게 유행이라고 하더군요.
그래서 생각했습니다.
둘 다 해보자
Github 블로그를 고민하는 분들께
사실 잘 만들어져있는 플랫폼을 사용하는게 가장 좋습니다. 저도 이것을 만들기까지 굉장한 고민을 했습니다.
일단 Github 블로그가 아닌 잘 만들어진 플랫폼을 사용했을때의 이점을 생각해봅시다.
- 글쓰기외엔 아무 생각 안해도 된다.
- 글을 쓸 때 고퀄의 웹에디터를 사용할 수 있다.
- 통계기능을 지원한다.
- 네이버 블로그나 티스토리는 자사 검색엔진 노출을 보장한다.
- 카테고리, 태그, 방명록, 구독, 이웃 등의 요소들이 제공된다.
위의 장점에 비춰볼때 Github 블로그는 아래에 해당하는 분들께 추천합니다.
- 위의 모든 장점을 다 포기하더라도 Geek 함을 좇고 싶은 자
- 필요한 것들에 대해 스스로 답을 찾을 각오가 되어있는 자
바꿔말하면 geek 함 말고 장점이 없다 입니다.
네. 맞습니다. 그거 하나때문에 시작하려고 합니다.
그래도 아쉬우니 장점을 꼽자면..
- 커스터마이징이 무궁무진하다.
- IDE로 작업하기 때문에 일하는 줄 안다.
등이 있겠군요.
Hexo를 선택한 이유
정적 웹사이트 생성기에 대해 많이 알아보았습니다. Jeykill이 가장 많이 사용되었고, 그 뒤를 Hexo가 따르고 있더군요. 물론 다른 선택지도 많이 있었습니다만 Hexo를 선택한 이유는 다음과 같습니다.
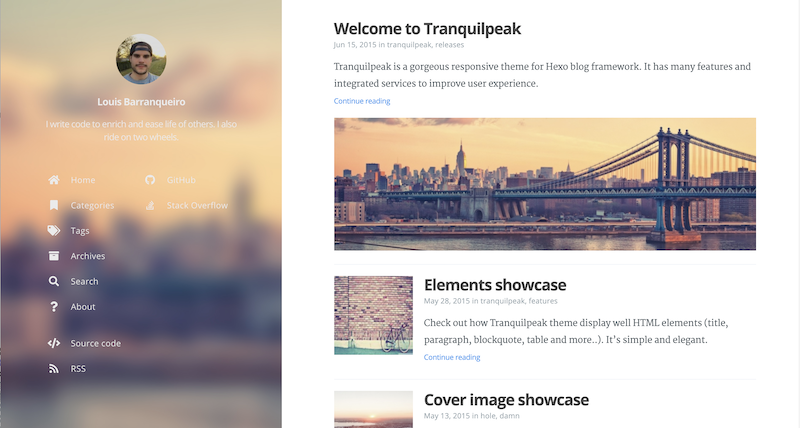
- Tranquilpeak 테마가 아주 맘에 들었다.
- 한글 문서가 있다.
- 검색하면 참고할게 많이 나온다.
Jekyll도 참고할게 많지만 맘에드는테마가 없다.- 개인적으로
Ruby보다는Nodejs가 낫다.
사실 어떤 언어 기반으로 만들어졌냐는 초기 세팅할 때 말곤 크게 의미가 없습니다.Jekyll과 Hexo는 처음에 gem 으로 설치하느냐 npm 으로 설치하느냐 차이입니다.
게다가 어차피 글은 마크다운으로 쓸 것이기 때문에 기반 언어와 크게 상관이 없습니다.
Hexo 프로젝트 생성 + Tranquilpeak 적용
모든 내용은 Hexo에 친절히 설치되어있습니다만 중요한것들은 직접 나열해보도록 하겠습니다.
저는 mac의 환경인데요. 혹시 windows를 사용하신다면 bash shell을 사용할 수 있는 도구를 준비해주세요.
참고로 git, nodejs는 설치됐다고 가정합니다.1
2
3
4
5
6
7
8
9
10# 아래의 명령으로 hexo-cli를 설치해줍시다.
$ npm install hexo-cli -g
# 만약 권한에 걸린다면 sudo를 이용합시다.
$ sudo npm install hexo-cli -g
# 아래 명령으로 hexo 기본 프로젝트를 생성합니다.
$ hexo init <folder>
$ cd <folder>
$ npm install
만약 설치가 잘 안된다 싶으면 npm에 대한 문제 해결 방법을 찾아봐야하는데요.
구글링을 잘 해보시면 되겠습니다.
저는 성질이 급하므로 바로 Tranquilpeak 테마를 적용해보았습니다.
releases에서 최신 버전을 받도록 합시다.
현재 기준 3.0.2가 최신이네요.
- 다운로드 받은 후 압축을 푼다.
- 풀린 디렉토리 이름을
tranquilpeak로 변경한다. - 이 디렉토리를 위에서 생성한 hexo 기본 프로젝트 내의
themes디렉토리에 넣는다. - 위에서 생성한 프로젝트의 _config.yml을 연다. (themes/tranquilpeak/_config.yml이 아닙니다!)
- 맨아래로 주르륵 내려가서 테마를
theme: tranquilpeak로 변경한다.
대충 설정은 다 된것 같으니 띄워봅시다.1
2# 위에서 생성한 프로젝트 디렉토리인 <folder>에서 진행합니다.
$ hexo server
로컬에서는 http://localhost:4000에서 테스트가 가능합니다.Hello World라는 예제가 잘 나타나면 성공입니다.
category, tags 활성화 하기
자세한건 Tranquilpeak 문서를 참고하시면 됩니다.1
2
3# 위에서 생성한 프로젝트 디렉토리인 <folder>에서 진행합니다.
$ hexo new page "all-categories"
$ hexo new page "all-tags"
위 두 명령을 실행했다면 아래의 파일들이 생겼을겁니다.
- source/all-categories/index.md
- source/all-tags/index.md
위 두 파일을 각각 아래처럼 수정해줍시다.
1 |
|
1 |
|
사이드바 바꾸기

데모 페이지에서 보다시피 가로 1280px 이상이면 사이드바가 매우 넓은데요.
저는 컨텐츠 영역을 더 크게 보고 싶기때문에 이 옵션을 약간 변경했습니다.
themes/tranquilpeak/_config.yml를 연다.sidebar_behavior를 찾는다.sidebar_behavior: 2로 변경한다.
참고로 주석에 많은 설명들이 있으니 본인이 원하는 것으로 지정하면 되겠습니다.
cover 바꾸기
사이드바 영역의 이미지를 바꾸고 싶다면 아래와 같이 합니다.
themes/tranquilpeak/source/_images에 원하는 이미지를 넣는다.themes/tranquilpeak/_config.yml를 연다.cover_image라고 쓰여진 부분을 찾는다.cover_image: <파일명>으로 변경한다.
참고로 기본 커버이미지들은 1920x1080 입니다. 저는 일단 같은 사이즈의 이미지로 교체하였습니다.
font 바꾸기
이 프로젝트가 영문, 중문 등만 지원하다보니 한글 폰트가 매우 안타깝게 나타나는데요.
맘에 안드니 폰트를 교체해보도록 하겠습니다. 참고로 저의 경우 나눔스퀘어라운드를 사용하였습니다.
소스코드 폰트는 Source Code Pro입니다.
themes/tranquilpeak/source/_css/tranquilpeak.scss를 엽니다.- 파일 하단에 이것을 추가합시다.
1
2@import
url(https://cdn.rawgit.com/innks/NanumSquareRound/master/nanumsquareround.css);
cdn에 올라가있는 나눔폰트 관련 css를 import 해주었습니다.
다음은 기본 폰트 설정을 바꿔줘야합니다.
themes/tranquilpeak/source/_css/utils/_variables.scss를 열어봅시다.- Font families 부분을 아래와 같이 수정합시다. (불안하면 한 벌 복사해서 주석처리해둡시다.)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24// Font families
$merriweather-serif: 'Merriweather', serif; // 이건 지우면 에러나더라고요
$nanum-sans-kr: 'NanumSquareRound', "Helvetica Neue", sans-serif; // 기본 폰트
$nanum-coding: 'Source Code Pro', "NanumSquareRound", Consolas; // 코드 폰트
$font-family-base: $nanum-sans-kr; // 기본폰트 바꾸기
// 아래처럼 'code'와 'highlight'만 코드 폰트로 변경하고
// 나머지는 전부 나눔스퀘어라운드로 변경합시다.
$font-families: (
// base
'headings': $nanum-sans-kr,
// components
'code': $nanum-coding,
'caption': $nanum-sans-kr,
'image-gallery': $nanum-sans-kr,
'post-header-cover': $nanum-sans-kr,
'post-meta': $nanum-sans-kr,
'post-content': $nanum-sans-kr,
'post-excerpt-link': $nanum-sans-kr,
'highlight': $nanum-coding,
// layout
'sidebar': $nanum-sans-kr,
);
사실 이렇게 변경해도 적용이 안됩니다. 빌드 과정을 거쳐줘야 적용이 되는데요.
아래에서 알아봅시다.
grunt
grunt란 아주 단순히 말해서 javascript 빌드 툴이라고 생각하시면 되는데요. 궁금하면 직접 검색해보시길 권장합니다.
여기서는 그냥 테마 안의 css, js 등을 변경한 후에 해야할 일이라고 알아두시면 편할것 같습니다.
1 | # 안되면 sudo 권한으로 진행해주세요. |
초기 설정은 이렇게 하면 됩니다.
앞으로 테마 안의 css, js 등을 수정한 후엔 아래의 명령을 날립시다.1
2# themes/tranquilpeak 디렉토리에서
$ grunt build
그 후 hexo server를 구동시키면 폰트가 바뀌어있을 것입니다.
그 외 config
사실 여기서 모든 설정을 다 다룰 순 없습니다. 그냥 제가 건드린것들만 소개합니다.
1 | # Site |
Hexo 문서를 참고하여 필요한 것들도 설정해줍시다.
아래는 테마의 설정 파일입니다.1
2
3
4
5
6
7
8sidebar:
menu:
home:
title: global.home
url: /
icon: fa fa-home
# ... 필요한 것들만 활성화 해주세요
Tranquilpeak 문서를 참고하여 마저 설정합시다.
마치며
초기 세팅에 대해서만 알아보았는데요. 다른 솔루션에 비해서는 생각보다 간단한것 같은 느낌이 듭니다.
세팅만 하고 글을 쓰는 방법을 소개하지 못했으니 다음 포스팅에서는 글을 쓰는 방법을 알아보겠습니다.
