ionic framework, 소개 및 프로젝트 생성
목차
Ionic framework?
설명이 길면 노잼이니 매우 간단히 설명하겠습니다.
js, html, css 등의 프론트엔드 기술로 하이브리드 앱을 만들 수 있는 Apache Cordova라는 프레임워크가 있는데요. 이것을 Angular 기반으로 개발할 수 있도록 만든 프레임워크가 바로 Ionic framework 입니다.
더 자세한 설명은 잘 설명 되어있는 아래 링크로 대체하겠습니다.
What is Ionic Framework?
ionic 프레임워크 소개
각 플랫폼 native api를 사용하지 않고 js, html, css등으로 앱을 개발하면 어떤 장점이 있을까요?
개발을 한 벌만 하고 여러 플랫폼으로 내보낼 수 있기 때문에 개발 공수가 덜 듭니다.
특히, 개발자가 angular에 능하다면 훨씬 더 생산성이 좋겠죠.
당연히 단점도 있습니다. 아무래도 고수준의 디바이스 제어는 사용이 제한될 수 밖에 없습니다.
물론 제가 ionic에 대해 모든걸 알고 있지는 못하여 어느수준까지 사용 가능한지는 모르겠습니다만
native api 보다는 기술이나 성능에 제약이 있을 수 밖에 없습니다.
ionic과 항상 같이 얘기되는 것이 React Native 입니다. 이 둘에 대한 비교는 아래 링크로 대체합니다.
Ionic Vs. React Native, 어떤 프레임워크가 크로스 플랫폼 모바일 앱 개발에 좋을까
(NativeScript라는 것도 있는것 같은데 이건 잘 모르겠네요.)
따라서 개발에 착수하기 전 꼭 본인이 설계한 서비스의 스펙이
ionic으로 충분 할 것인지에 대해선 반드시 검토해볼 필요가 있습니다.

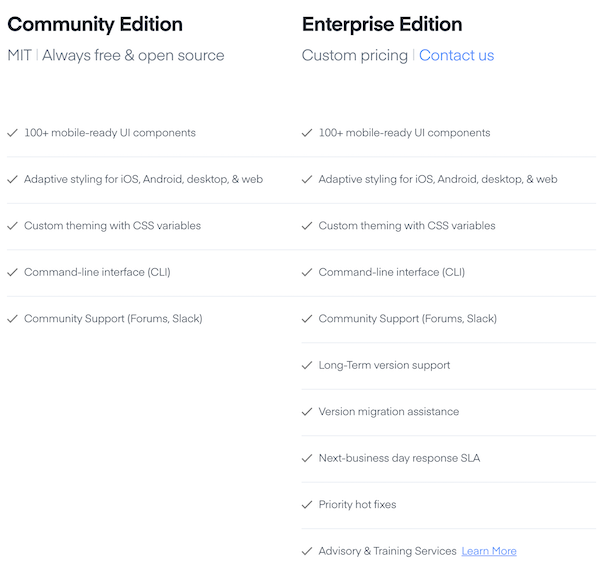
뭐 당연한 얘기일진 모르겠으나 무료/유료냐에 따른 서포트 차이는 있습니다.
Angular?
Angular에서 더 자세한 정보를 얻을 수 있습니다.
간단히 설명하면, 웹 프레임 워크입니다. 제가 잘 아는 프론트엔드 개발자에게 물어보니 React보다는 Angular를 선호한다고 하네요.
React나 Vue는 뷰 레벨의 템플릿을 잘 쓸 수 있게 해주는 솔루션인것 같은 느낌인데 반해 Angular는 그냥 모든게 다 들어있습니다. 마치 서버사이드로 치면 Spring 같다고 할까요.
그래서 오히려 서버 개발자들에게 Angular를 권하면 더 잘 따라오시는것 같습니다. 개인적으론 개발 패턴도 Spring과 비슷하다고 느꼈습니다.
물론 진입장벽이 꽤 있습니다. 일단 typescript로 개발을 해야하기 때문에 javascript에 익숙한 분들은 약간의 혼란이 있을 수 있습니다.
그리고 프레임워크이다보니 그 라이프사이클이나 컴포넌트, 패턴 등을 잘 익혀서 그에 맞게 꽂아줘야 합니다. 그 개념을 익히는것에 대한 부담도 있습니다.
단, 위에서 말씀드린것 처럼 Spring 같은 느낌이 있어서 서버 개발자들이 오히려 쉽게 습득할 수도 있습니다.
준비물
- nodejs
- iOS 빌드 시엔 xcode.
- xcode 설치가 잘 안되면 링크를 참고하여 깨끗히 삭제한 후 Xcode. Xcode 깨끗이 삭제하는 방법
- safe mode로 부팅하여 다시 설치합니다.
- 참고로 safe mode는 컴터를 끄고 다시 켤때 shift를 누르고 있으면 됩니다.
- 자세한 건 여길 참고합니다. iOS Setup
- Android 빌드 시엔 Android Studio.
- JDK 8, Gradle 등도 같이 설치
- 자세한 건 여길 참고합니다. Android Setup
프로젝트 생성하고 띄우기
설명이 많으면 재미없으니 바로 프로젝트를 생성해보겠습니다. 자세히 알고싶으면 이 링크를 참고하세요. Installing Ionic$ npm install -g ionic
$ sudo npm install -g ionic # sudo 권한이 필요한 경우
# tab 기반 어플리케이션
$ ionic start myApp tabs
# .... 뭐 알아서 잘 설치 됨..
# 아래를 물어보는데 저는 필요없어서 n
? Install the free Ionic Appflow SDK and connect your app? (Y/n) n
# ... 뭐 알아서 잘 ..
$ cd ./myApp
$ ionic serve
> ng run app:serve --host=0.0.0.0 --port=8100
# .. 뭐 이것 저것 안내 로그..
[INFO] Development server running!
Local: http://localhost:8100
External: http://xxx.xxx.xxx.xxx:8100
Use Ctrl+C to quit this process
[INFO] Browser window opened to http://localhost:8100!
# .. 뭐 이것저것 뜸..
[ng] ℹ 「wdm」: Compiled successfully.
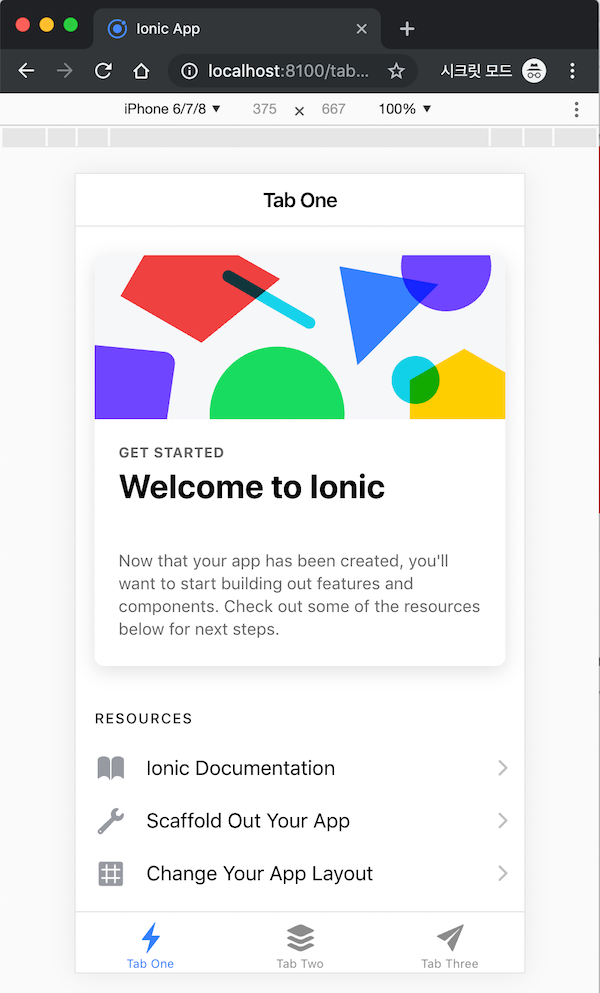
뭐 이렇게 알아서 이것저것 해주더니 브라우저가 자동으로 열리는데요. 아래처럼 기본 탭 구성의 브라우저가 뜹니다.
http://localhost:8100로 서빙되며 탭뷰가 붙은 앱이 떴습니다.
이 처럼 웹으로 빌드 되기 때문에 브라우저로 확인이 가능하고요. 나중에 다루겠지만 Ionic DevApp을 통해 폰에서도 확인이 가능합니다.
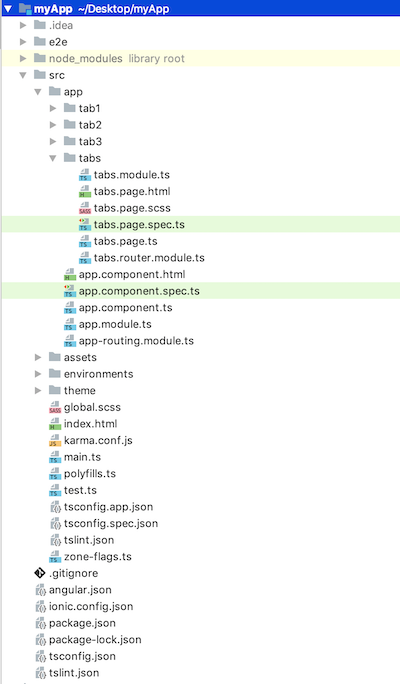
코드 구조 살펴보기

대충 이렇게 생겼고요. 저흰 src 밑에서 작업하면 됩니다.
디렉토리에서 대충 감이 오겠지만 tabs가 tab1, tab2, tab3을 라우팅 해주는 구조입니다.
그래도 궁금하니 tabs/tabs.router.module.ts를 열어보겠습니다.
1 | import { NgModule } from '@angular/core'; |
보시다시피 뭐 특별한게 있는건 아니고요. angular routing 형태로 만들면 됩니다.
1 | <ion-tabs> |
뷰에서는 ionic이 제공되는 디렉티브를 이용하면 됩니다. 탭의 경우 위와같이 만들어져 있네요.
뭐 꼭 위처럼 안만들어도 되지만 예시가 이렇게 나와있으니 이 형식을 따르면 좋을것 같습니다.
각 플랫폼에서 실행하기
이 링크에서 자세히 설명되어 있습니다만 Running on iOS, Running on Android 아주 간단하게 적겠습니다.
- iOS
$ ionic cordova prepare ios
$ ionic cordova run ios -l
# ios-deploy 설치하라는 에러가 나면 아래를 실행하자
$ sudo npm install -g ios-deploy
$ sudo npm install -g ios-deploy --unsafe-perm=true # 엘캐피탄 이상에서는 이렇게
# cordova telemetry on 이거 하라고 하면 해주자
$ cordova telemetry on
- Android
$ ionic cordova prepare android
$ ionic cordova run android -l
Ionic DevApp 이용하기
번거로운 과정 없이 폰에서도 확인이 가능한데요. Ionic DevApp을 참고하여 폰에 앱을 설치합니다.
폰과 컴퓨터가 같은 네트워크에 있어야 확인 가능합니다.$ ionic serve
[INFO] Development server running!
Local: http://localhost:8100
External: http://192.168.0.2:8100
Use Ctrl+C to quit this process
왼쪽 메뉴를 열고 Enter address manually를 선택한 후 위 실행 로그의 External 부분을 참고하여 ip, port를 잘 입력하면 되겠습니다.
마치며
초기 세팅에 대해서만 알아보았습니다. 자세한것들은 공식 문서를 참고하면 됩니다. Ionic Framework
근데 공식 문서에 항목들은 잘 정리된거 같은데 예시는 좀 부족한것 같네요. 그런데 iOS와 Android에서 보여주는 look의 차이까지 잘 보여주는 점은 장점입니다.
시간날 때마다 간단한 앱을 만들 수 있는 공부를 할 계획인데요. 아는게 생길때마다 포스팅 해보도록 하겠습니다.
