ionic, ion-select 사용하기
목차
select box를 다루는 방법을 알아봅니다. 여러개를 선택할 수 있는 Multiple Selection을 알아봅니다.
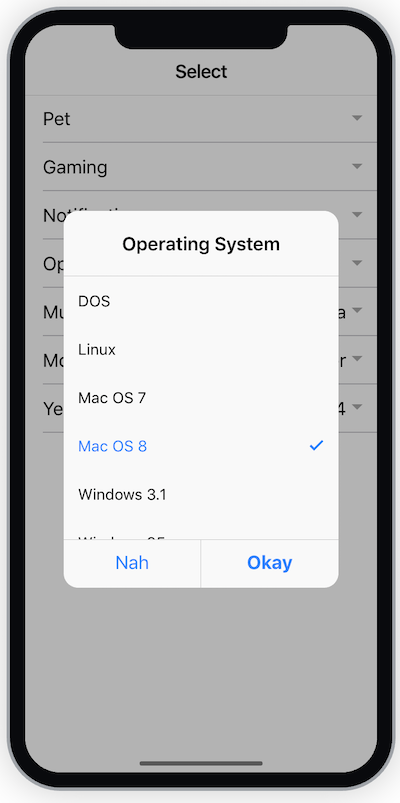
아래와 같은 화면 입니다.
ion-select
자세한 사항은 이 문서를 참고해주세요. Multiple-Selection
아래 코드 처럼 ion-select를 설정해주는데요. 제 경우 요일을 고르는 선택지가 필요해서 아래처럼 코딩했습니다.
1 | <ion-select multiple="true" cancelText="취소" okText="선택" [(ngModel)]="dayOfWeek"> |
위 코드의 [(ngModel)]=”dayOfWeek” 이부분 때문에 삽질을 많이 했습니다. 과연 저기에 어떤 값이 들어가야 할지 때문이죠.
1 | export class AlarmDetailComponent implements AfterViewInit { |
이렇게 string의 배열로 넣으면 됩니다. 제가 웹에 대한 지식이 얕아서 그런지 이거 몰라서 한참 해맸네요.
예를들어, [‘1’, ‘3’, ‘5’] 이면 월수금 입니다.
마치며
가끔은 너무 어이없는 부분에서 삽질을 하기도 합니다.
Multiple-Selection에서 더 많은 것들을 확인 할 수 있습니다.
